|
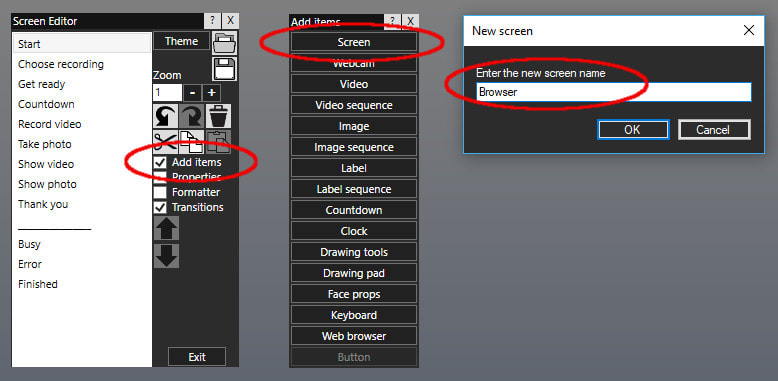
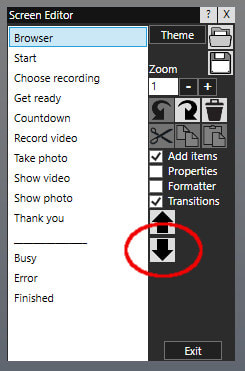
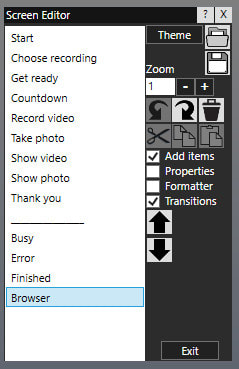
Updated: Jan 2021 So let's say you want to allow your event users to optionally browse the web in a well controlled manner. This article explains a way of implement it in RightBooth. 1 - Add a New Screen to your event We are going to create a new screen in your event that users can choose to visit by linking it to a button on the Start screen. The new screen will contain a RightBooth Web browser item, which is a powerful, fully integrated web browser based upon Chromium (the product that Google uses to build its Chrome browser).
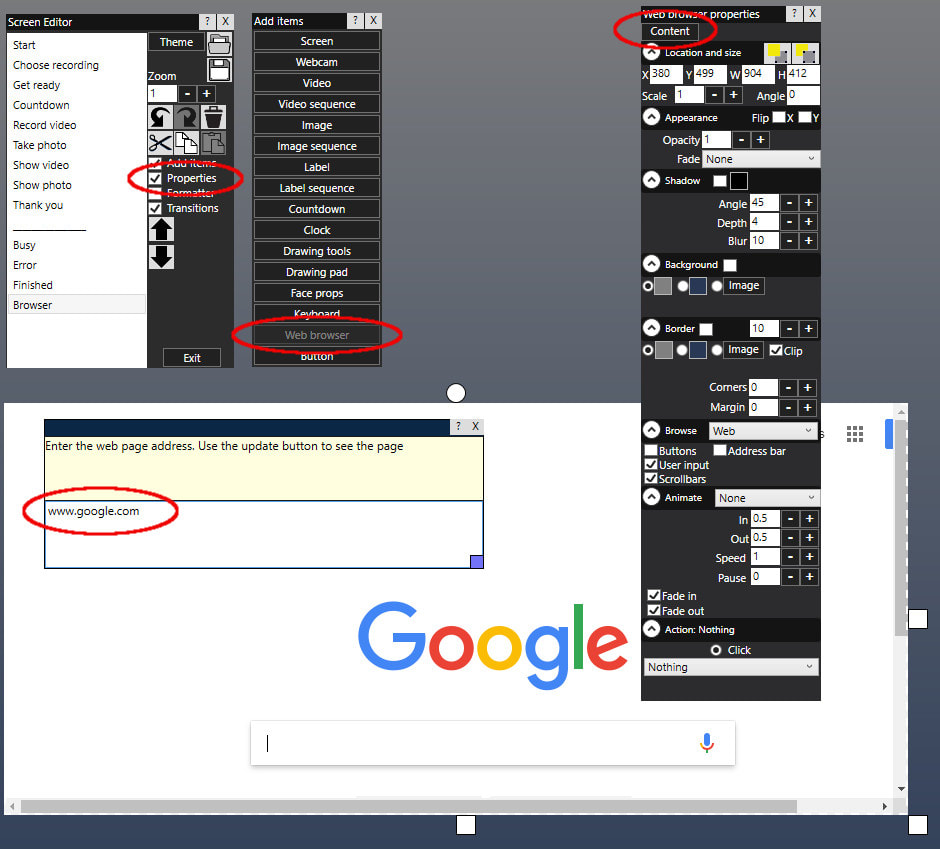
2 Add a Web Browser to the new Browser screen
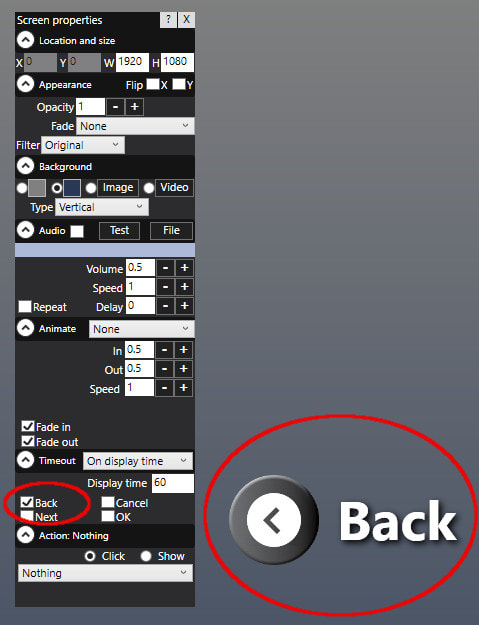
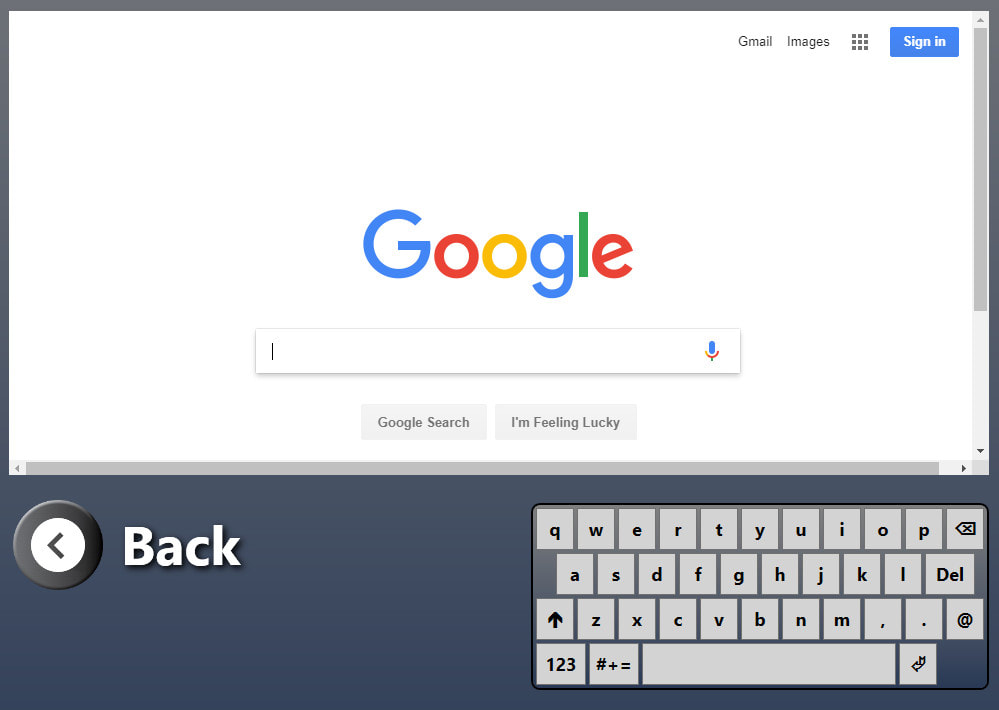
3 Add a Back button and a Keyboard Item to the Browser screen
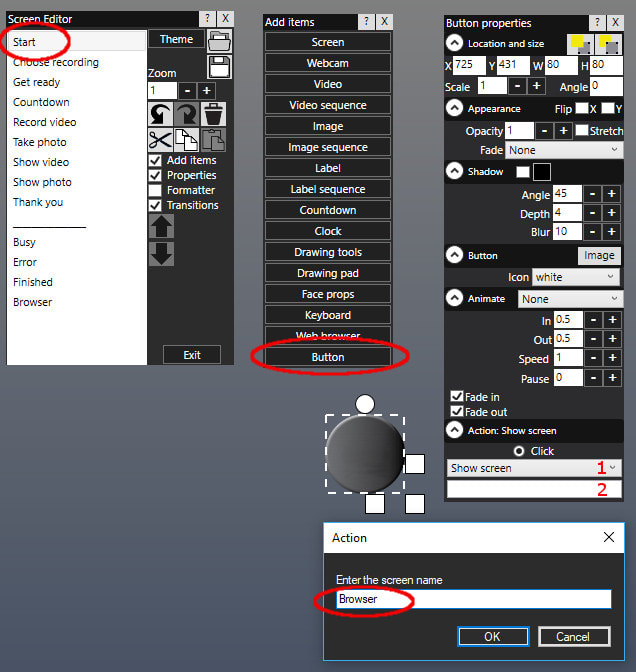
4 Add a Button on the Start screen Click 'Start' in the Screen Editor screen list to show the event Start screen. Click the 'Button' button on the 'Add Items' Toolbox to add a new button to the Start screen. Click on the new button to select it and to show its Button properties Click on the Action list (No 1 in the image below) and choose the action 'Show screen' Click in the Action parameter box (No 2 in the image below) and enter the name of the Browser screen in the Action text box panel... You could also add a Label item to place alongside the button, that states something like: 'Browse the web'
Job Done ! Now when you play this event, your users can choose to click or touch the button on the Start screen to take them to your Browser screen, where they can interact with the web browser and use the on screen keyboard to enter text into any text box within it. And when they have finished browsing they can click on the Back button to return to the Start screen.
0 Comments
|
AuthorNigel Pearce Archives
July 2024
|
|









 RSS Feed
RSS Feed