|
Updated: Jan 2021 Would you like to show a scrolling credits screen at the end of your event, similar to those seen at the end of a great movie? This article explains how you can design a professional looking scrolling credits screen that will be displayed to each of your event users, something like this... Step 1 - Write your credits
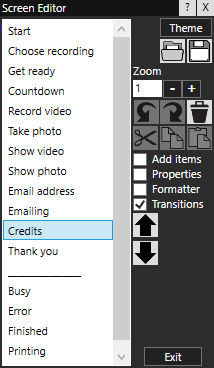
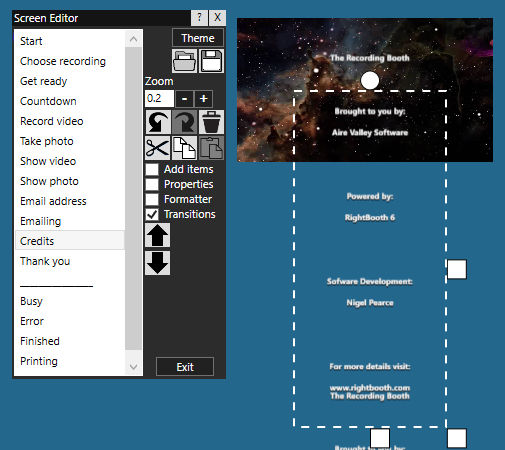
Step 2 - Add a credits screen to your RightBooth event
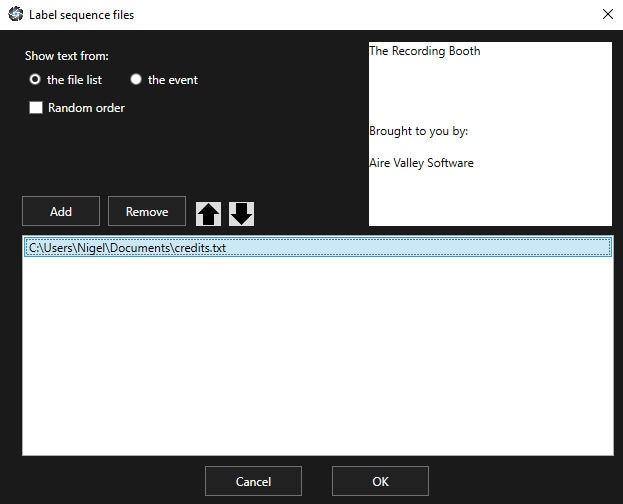
Step 3 - Add content to your Credits screen
Note: The Videos in the Media Library have all been optimised for speed and designed to loop seemlessly,
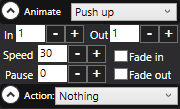
Step 4 - Set the credit animation propertiesYour label sequence item will now be showing your credits. You need to edit its animation properties:
Step 5 - Size and position the creditsThis step is a little tricky to get right, but keep going until you achieve the desired affect.
You will need to experiment with both the vertical position and the height of the label sequence item until you get the desired effect shown in our example video.
Remember that the label sequence item's Clip property must be turned off. This will allow the push animation to keep displaying the text contents up past the top edge of the label sequence item. Note that the credits will keep on scrolling until your credits screen times out. Job Done. Watch out Speilberg (or is it Lucas?), we're coming to take over :-)
0 Comments
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorNigel Pearce Archives
July 2024
|
||||||||||||||
|






 RSS Feed
RSS Feed