|
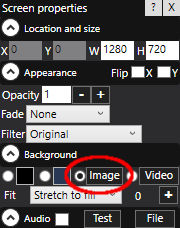
Updated: Jan 2021 RightBooth provides unrivalled design and animation capabilities that allow you to get as creative as you need. The video clip (below) is a desktop video capture that shows an animated RightBooth event start screen comprising two rotated, overlapping image sequence items, each showing a set of photos. The photos have been set to animate on and off the screen using a combination of a push and a fade animation, and this article explains how you can achieve the same effect in your events. How to...
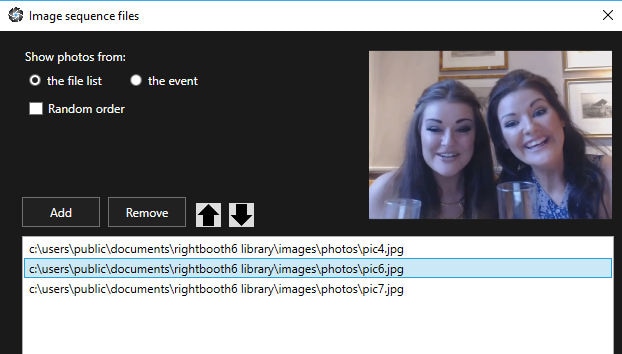
In our example we have chosen 3 images from the Media Library, but you can select images from other folders on your computer. You can also select 'Show photos from the event' to cause photos taken during the event to be shown. You may also want to select Random order to cause the images to be shown in a different order each time the start screen is shown. Next, add a second image sequence item to the Start screen and add a different set of photos into it.
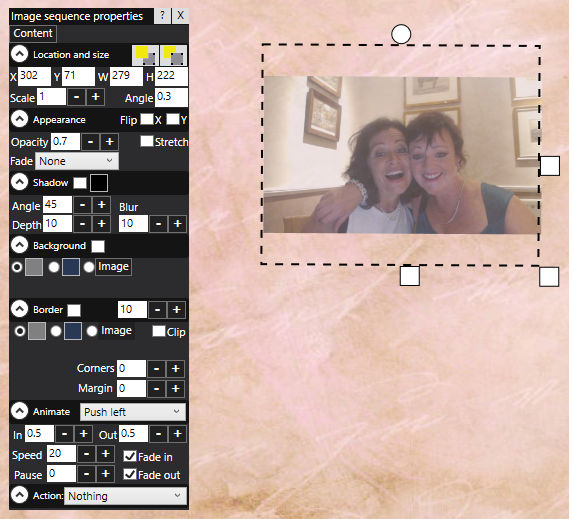
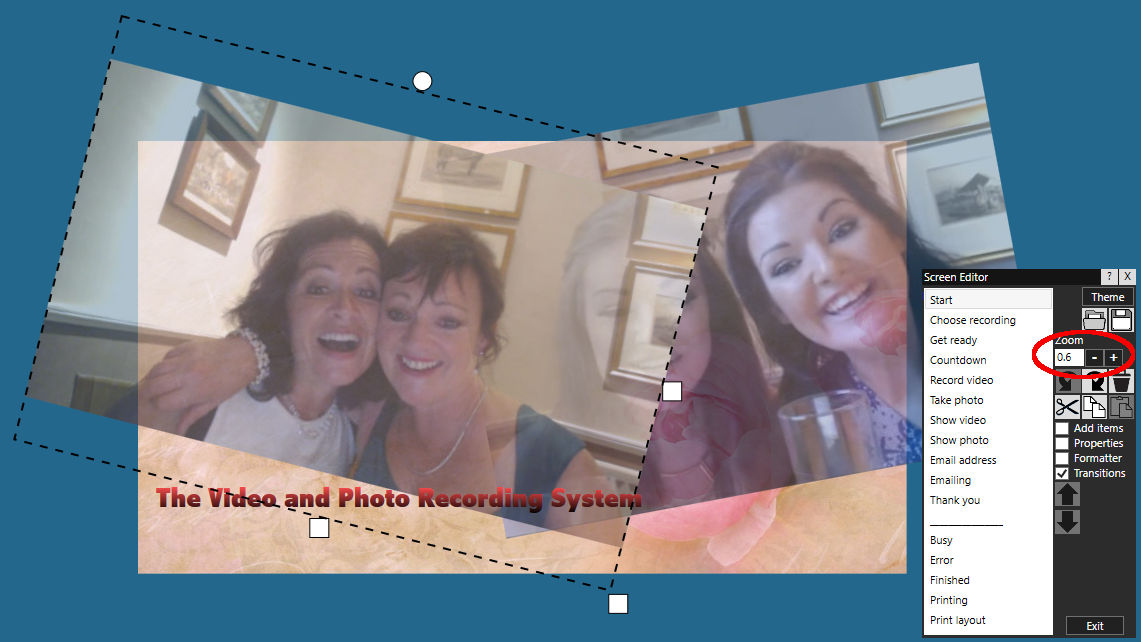
You will now have 2 image sequence items animating on the screen. The final step is to re-size the two items to make them larger and to also rotate them both slightly. To do this, it helps if you reduce the zoom factor of the screen view while you make your changes/ In the screenshot below you can see that we've reduced the Screen Editor zoom factor to 0.6 (circled in red) to allow resizing the items and moving them slightly off the edge of the screen and to also allow for rotating and overlapping the two items... Job done !! You've just created an amazing effect for your Start screen, and it's one that's guaranteed to attract your users! Want to create something even more amazing?...Repeat everything above, but this time instead of using Image sequence items, use Video sequence items
0 Comments
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorNigel Pearce Archives
July 2024
|
|






 RSS Feed
RSS Feed