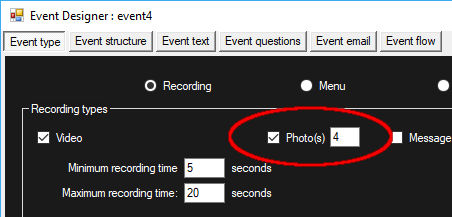
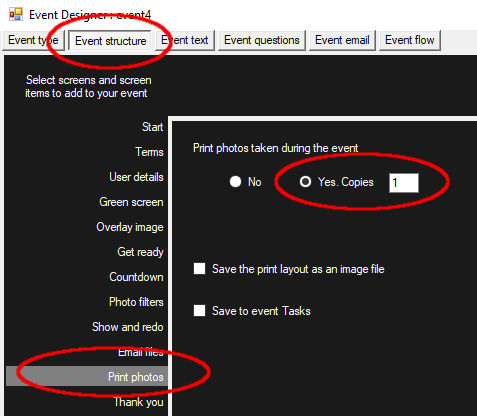
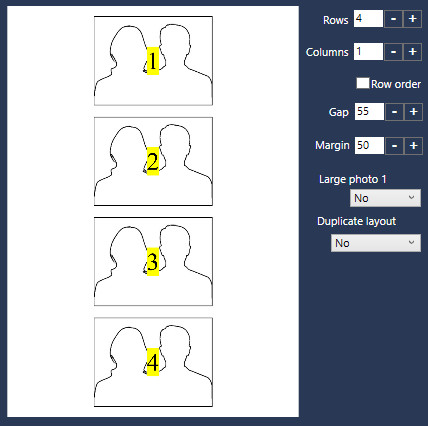
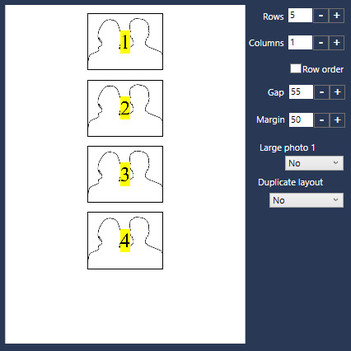
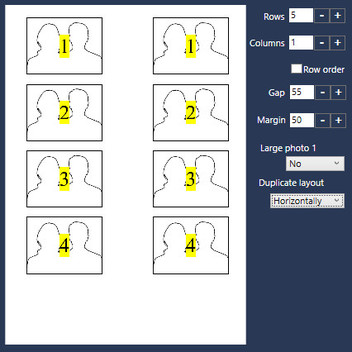
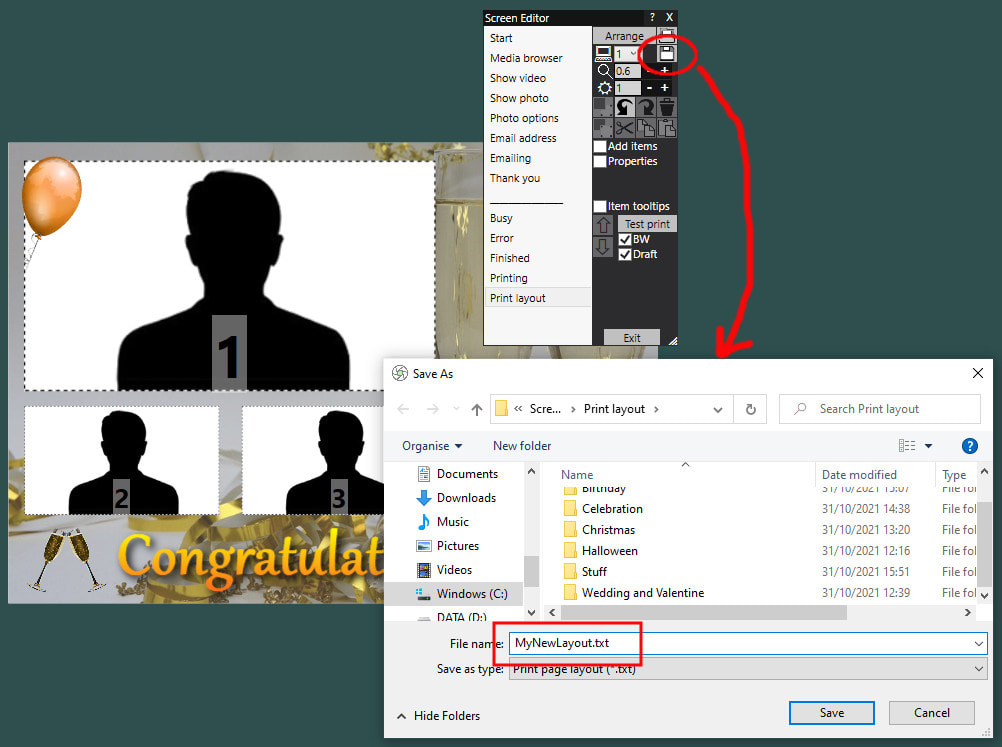
3 - Designing The Print Layout Screen Now that you have enabled your event for photo printing, you will be able to design the Print Layout screen. From the RightBooth main screen, click the Edit button to take you to the Screen Editor. In the Screen Editor you will see that the Print layout screen is listed on the Screen Editor Toolbox. Click on the Print Layout. This will then show you the initial print layout with 4 photo place holder images positioned on a blank page. Each placeholder is numbered to show you where each of the 4 photos will be placed. Note: If all the placeholders are not showing on the page, use the Photo Layout Arranger (see section 4 below). Your layout will be initially set to be the size of your chosen printer paper. If needed you can alter the paper size by clicking on the Properties check box on the Screen Editor toolbox to show the Print layout properties toolbox. You can change the design size size from the drop down selector or by entering the paper dimensions in the W and H text boxes to match your actual printer paper size (in inches). You can also rotate the paper layout to allow you to design for either Portrait or Landscape printing by ticking the 'Swap' checkbox on the Print layout properties toolbox. You can now move, size and rotate the photo place holders on the layout to suit your design. Alternatively you can use the Photo Layout Arranger (see next section).
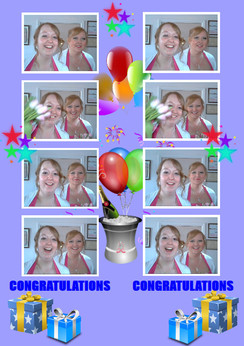
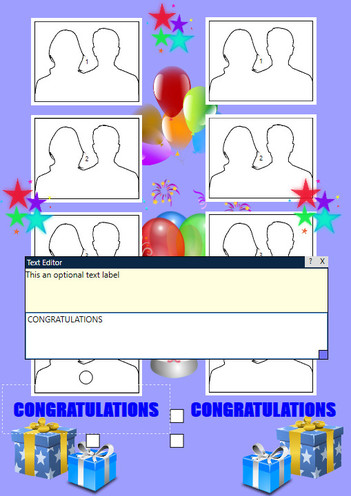
We have then added a Gap of 55 pixels between each place holder to space them apart. We've also added a Margin of 50 pixels to keep all photos in from the edges of the page.
Notice that we've placed some of the image items behind the photo place holders (the balloons) and others in front of the photos (the stars). You can do this using the layering buttons on the Item Properties toolbox. When you are happy with your print layout, make sure you return to the RightBooth main screen and save your event file. Your print layout will also be saved in your event file. Now when you run the event, after each user takes their four photos, the photos will be automatically placed in the print layout and then printed.
You can then pick and choose from your saved layouts later by clicking the Open button at the top of the Screen Toolbox to browse the Media Library for a layout.
In this article we have described how to achieve just one layout. Try experimenting with the Photo Layout Arranger Tool to see what other arrangements you can achieve with your photos. And don't forget, if the Arranger tool doesn't give you what you need, just manually move, size and rotate the photo placeholders on the screen to achieve your desired layout. We hope you can see that the Print Layout Designer provides a powerful set of features that let you create the perfect print layout for your photo events.
2 Comments
Nigel
12/9/2016 10:11:53 pm
You need to set the photo cropping option as described in this Blog post:
Reply
Your comment will be posted after it is approved.
Leave a Reply. |
AuthorNigel Pearce Archives
July 2024
|
|










 RSS Feed
RSS Feed